action!
A collaboration app for newbie filmmakers
From ideation to hi-fi clickable prototype

Ideation
As a person who used to work in the film industry, the most difficult part was making contacts and getting my foot through the door. And the main problem? I had no portfolio and no experience on set, so why would people hire me?
And the other problem? I had no peers to help me make films and no professional contacts to get experience in real productions.
The idea? A collaboration app for filmmakers so people could connect and make great films together.
Discovery
I conducted a few user interviews over FaceTime (as Covid-19 prevented me from meeting people in real life) to confirm the assumptions I had. Not only did I discover assumptions were correct, filmmakers had many other struggles too.
“I had no contacts- It was such an unreachable goal trying to get onto film sets”
“When I tried applying for jobs they all said ‘please send a CV and a link to a portfolio’ I couldn’t send anything because I didn’t have one”
“I wrote a script and very proud of my work I wanted to get it made! So I went onto Facebook groups seeing if anyone wanted to make my film with me. The results? Horrible, either they were too experienced and wanted to be paid (I have no money!) or people jumped on the bandwagon but then were never heard from again. I want to meet people in the same position as me, who want to make films for fun!”
“I live in Cornwall and don’t have the funds to move to London. I wish there were more people out here like me who want to make it in the film industry”
Defining the problem
Filmmaking is a collaborative process which requires a lot of people to make a good film and if you don’t know a lot of people in the industry in different fields, this becomes very difficult to strive for the best film. Filmmakers rely on each other. A camera person can’t film without a director, a director can’t make a film without a script and a film without costume or props won’t be great.
The other main problem once you got the portfolio, was getting jobs within the industry. The main way to do so is networking or having some sort of mentorship program, so users can actually ‘get their foot through the door’.
Problem statement: Newbies to the film industry lack both the experience and contacts needed to get into the film industry. They need a solution where they can build upon their respective field, gain experience and make contacts in the industry.
Users and audience: the users of this app would be people starting out in film wanting to add to their showreels and to be able to collaborate on projects with other users nearby to be able to apply for paid jobs in the industry.
Competitive Analysis
Whilst looking online and speaking with users I discovered the main competitors of this app if it were on the market. The main competition is the app Daisie, also a collaboration app, but it is for all sorts of creatives not just filmmakers. Whilst the app has a great goal (helping creatives collaborate) it also has its downsides. For example, the user’s project pages have a confusing layout, and don’t require minimum information so a user could write one word and post it, making the app ‘messy’.
The other main competitors are Mandy.com and Facebook groups for filmmakers. Mandy used to be widely used in the community about 5 years ago but has recently gone downhill due to its fees and the competition of the use of free Facebook filmmaking groups. Facebook groups are a great source for newbie filmmakers, but from user interviews I had gathered that people were not reliable, they joined projects and then ‘vanished’. Also most Facebook groups are targeted at people already in the industry with a ton of experience.
User Personas

MAX, Aged 24, Devon-UK
Remote part time copywriter for retail company and part time barman
Has written many scripts but has no idea how to make them into films
Knows a few people who are in the industry but not in scriptwriting
Would like a mentor figure to learn from
Feels limited for opportunities as he lives in Devon
Hard worker and wants to achieve a lot in life
ERIN, Aged 18, Manchester-UK
Just left college studying photography, English and film history
Wants work in the film industry as a camerawoman and has no idea how to achieve this
Has no film portfolio at all
Has displayed her photography in galleries
Very social and loves meeting new people
She takes her camera everywhere

User Stories
From my personas, I then created user stories to define the user goals for the product.
- As a filmmaker, I need to be able to collaborate and network with people nearby
- As a filmmaker, I would like to gain experience in my field whilst working on a interesting project
- As a user, I need to chat with people I’m collaborating with and be able to find new people for the project
- As a user, I need to be able to show my work and progress to other users for potential work
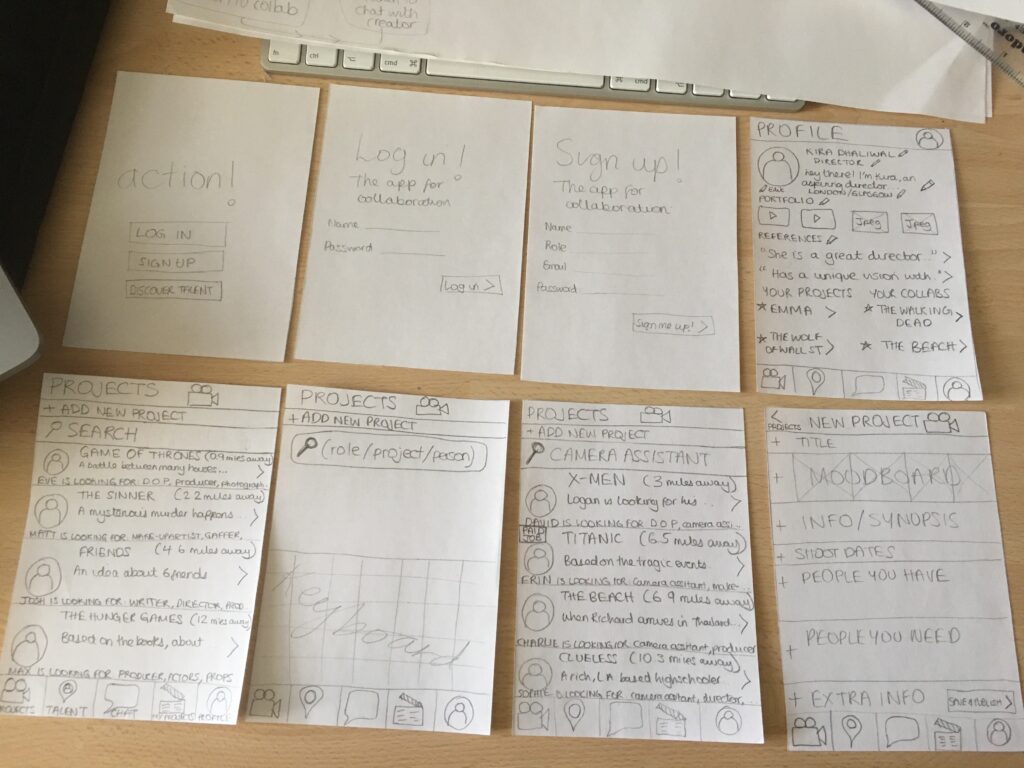
Wireframes and Paper Prototyping

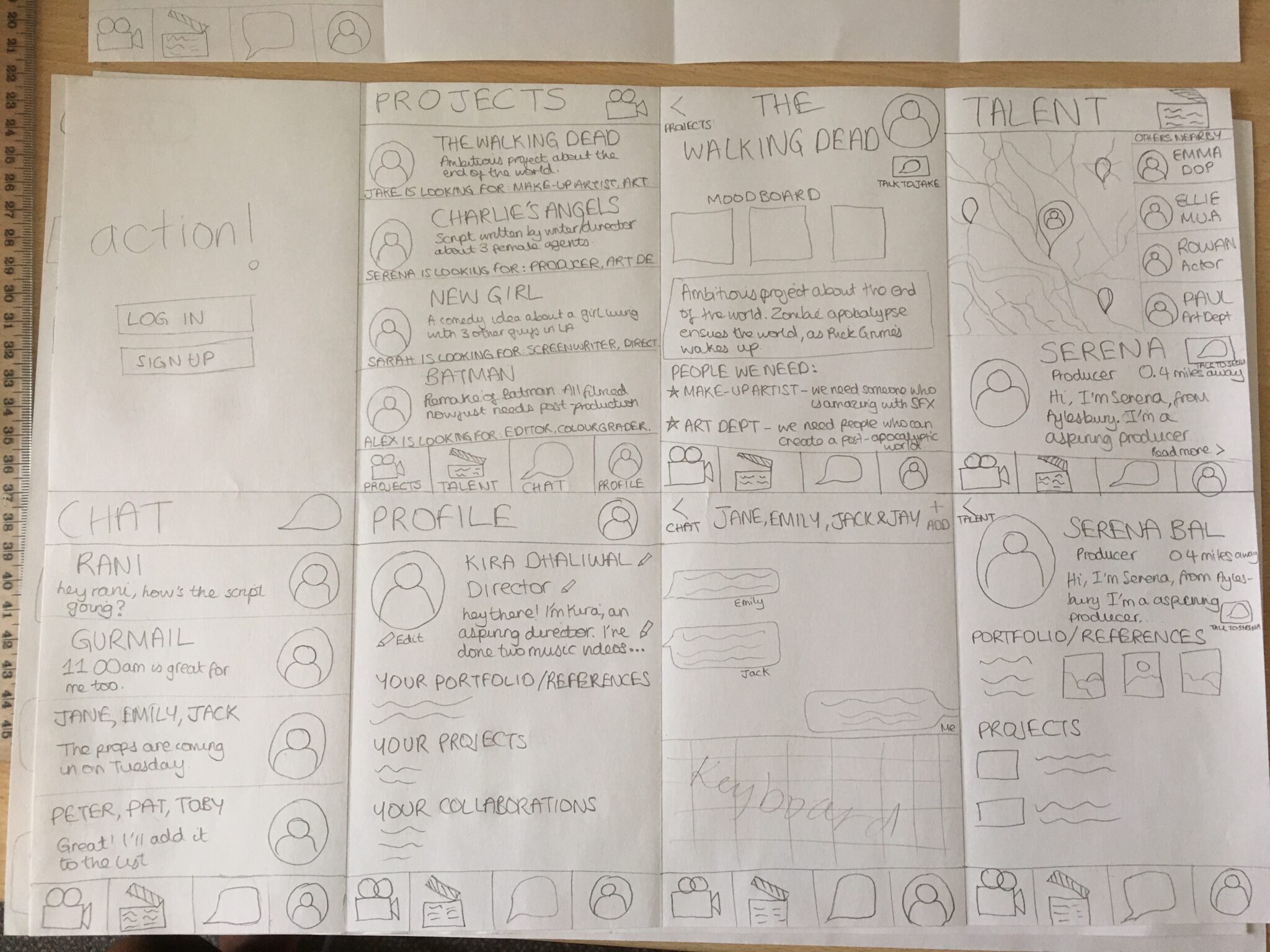
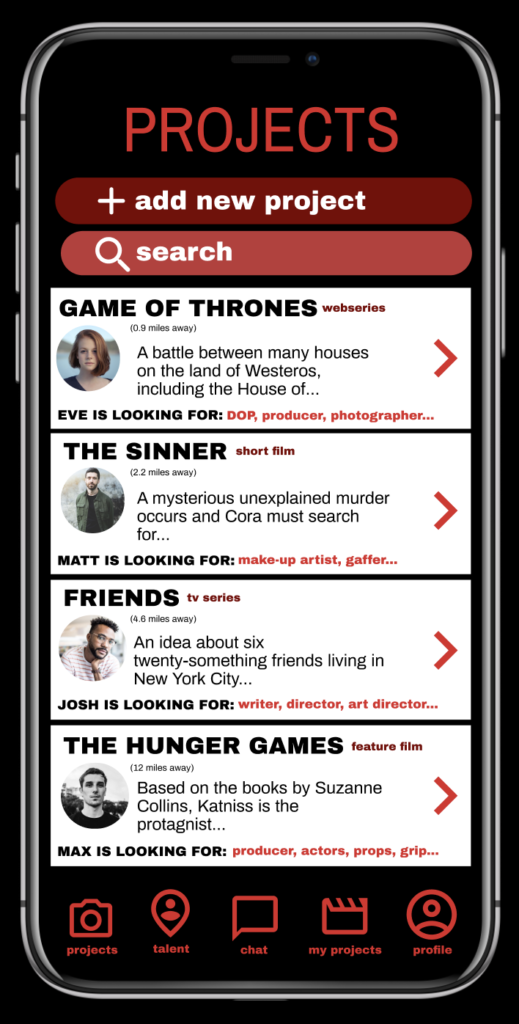
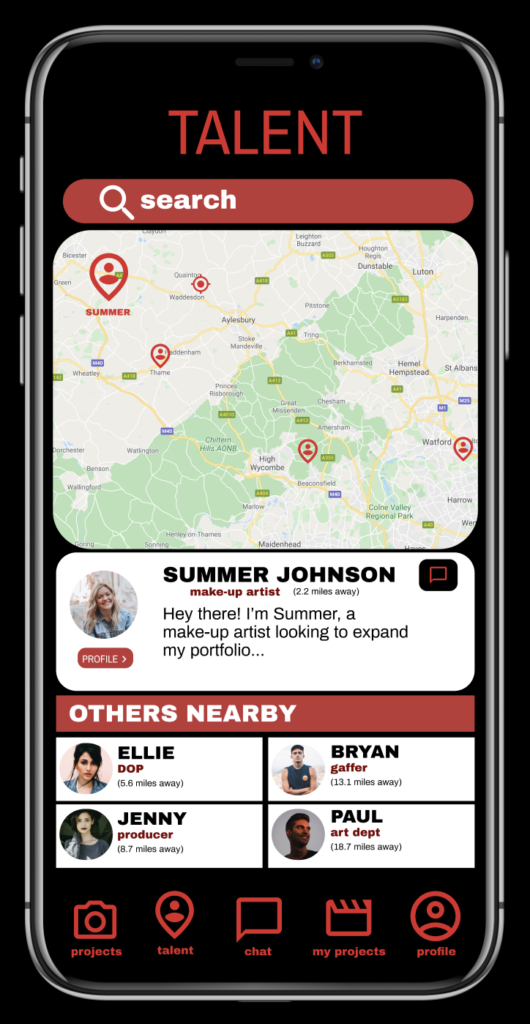
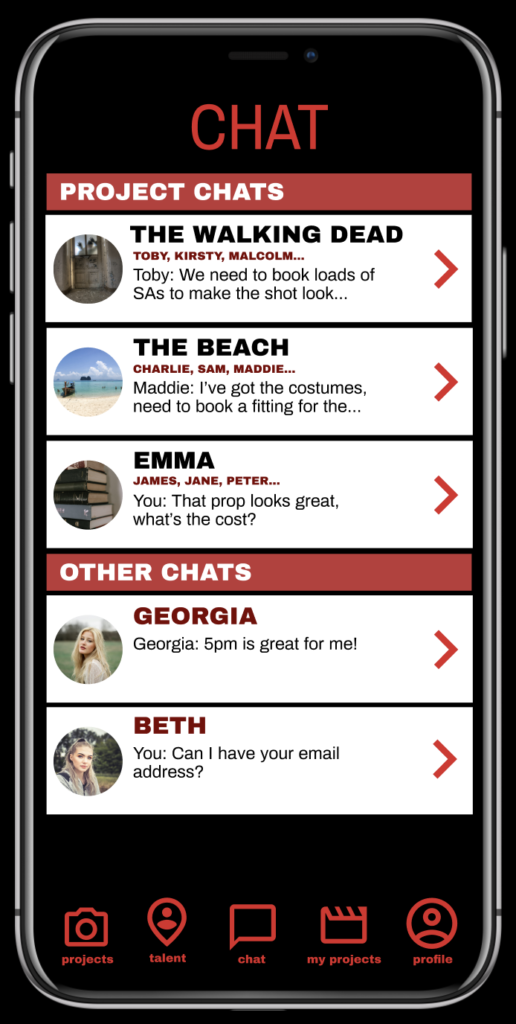
I roughly drew up the different pages of my app, keeping in mind my personas and user goals. Here featured is a ‘project’ page where users post their projects to find collaborators; the project page showing information about the film; a ‘talent’ page showing other nearby users, a ‘chat’ page to chat to other users and a ‘profile’ page containing your portfolio, references and the projects you’re working on.
Once I made all the pages for the app, I cut them up ready for prototyping with real users. As covid-19 impacted my ability to test with many users, I tested with some filmmakers that I knew.
Usability Testing
For the usability test, I created tasks for the users. E.g ‘you have joined the app and would like to gain experience as a makeup artist’
Most of the tasks were completed as I had designed, but also got lots of feedback on how to make the app more usable. It was really great insight of what the priorities were of the users. The most important thing that kept coming up was having a ‘my projects’ page (somewhere to go to see the projects you were working and collaborating on) So I went back to the drawing board to make the design better for another round of testing.
I also asked one of the testers about another idea I had for the app, as she had a more senior role in the industry. The idea was to have a pathway for professionals in the industry to use the app to find talent nearby, so users could have professional experience. She liked the idea and said she would use the app to hire trainees.
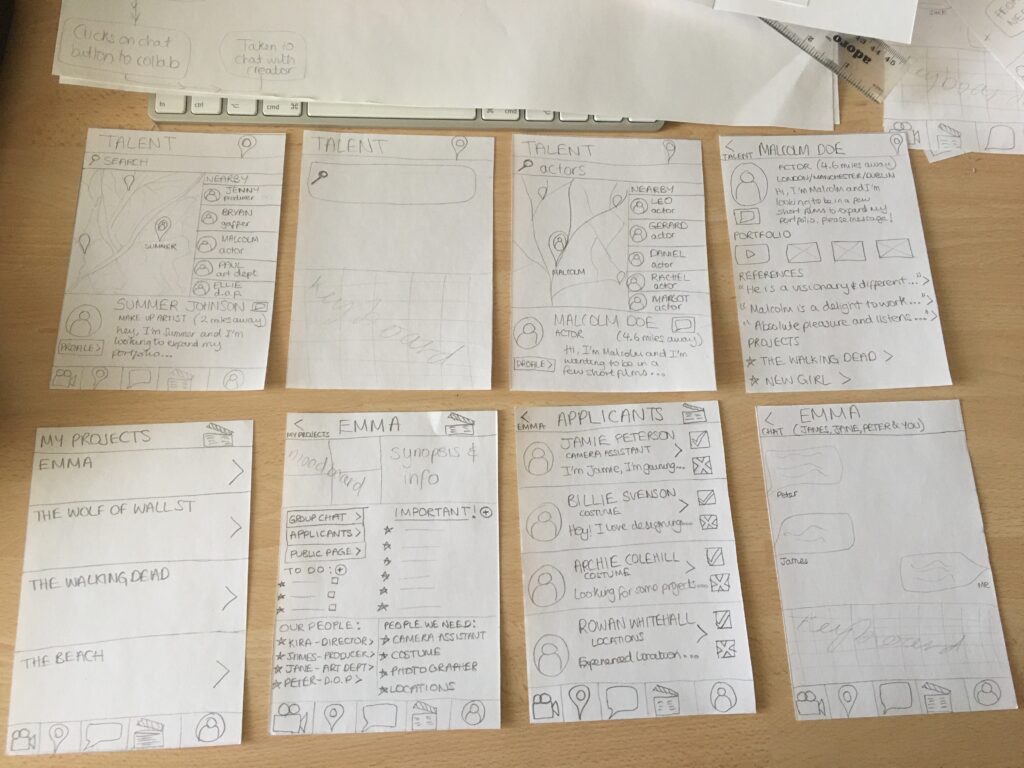
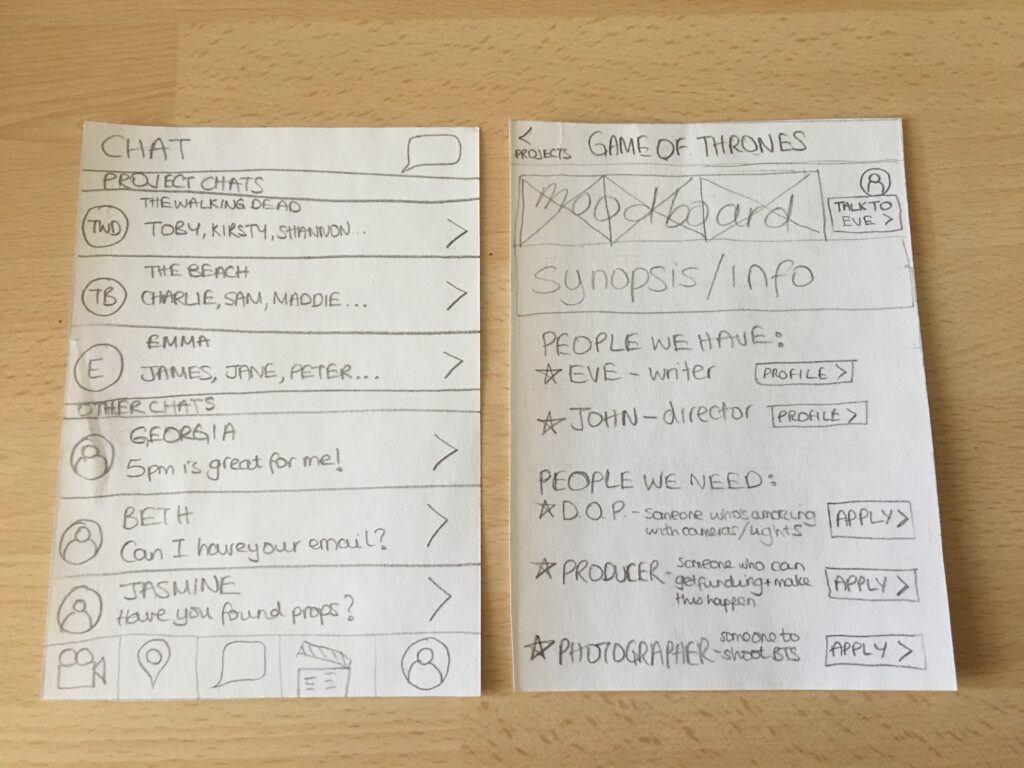
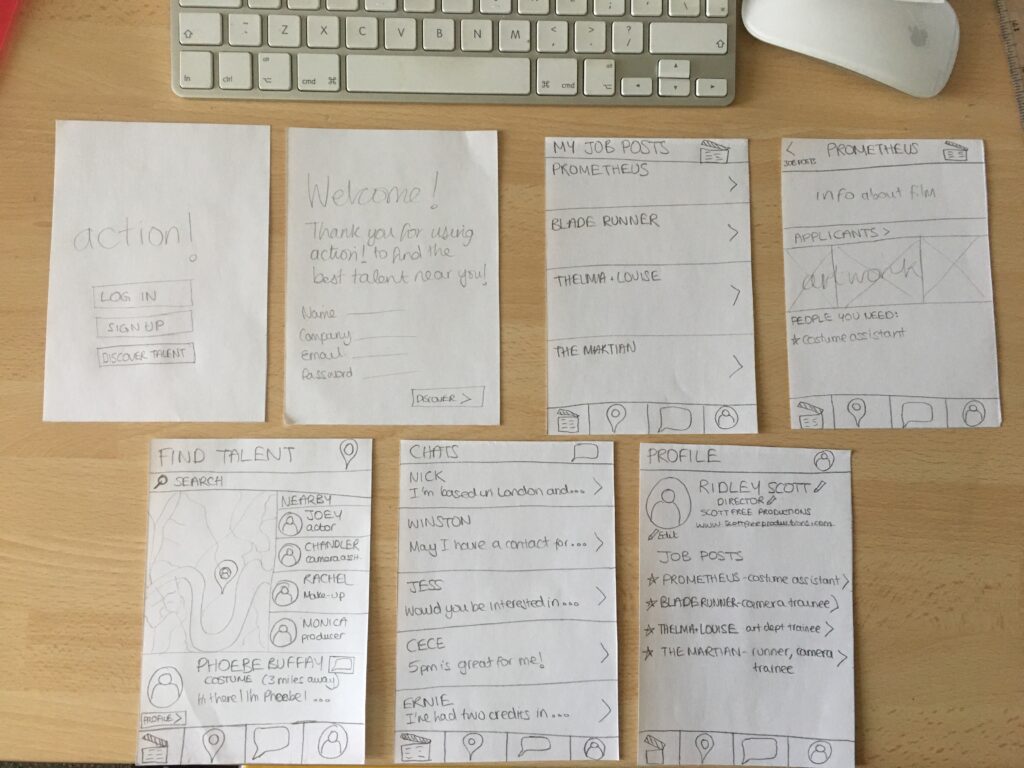
Wireframes V2




Path for ‘professionals’
I took the information I had gathered from the usability tests and made improvements upon the last designs of the app. The main features added were the ‘professional’ aspect of the app. So professionals in the industry could join the app to find new trainees for their own productions. It would be beneficial to both the newbies and professionals.
Other features added include: search bars on ‘projects’ and ‘talent’ so users could search for specific roles, etc. The chat page had more specific groups.
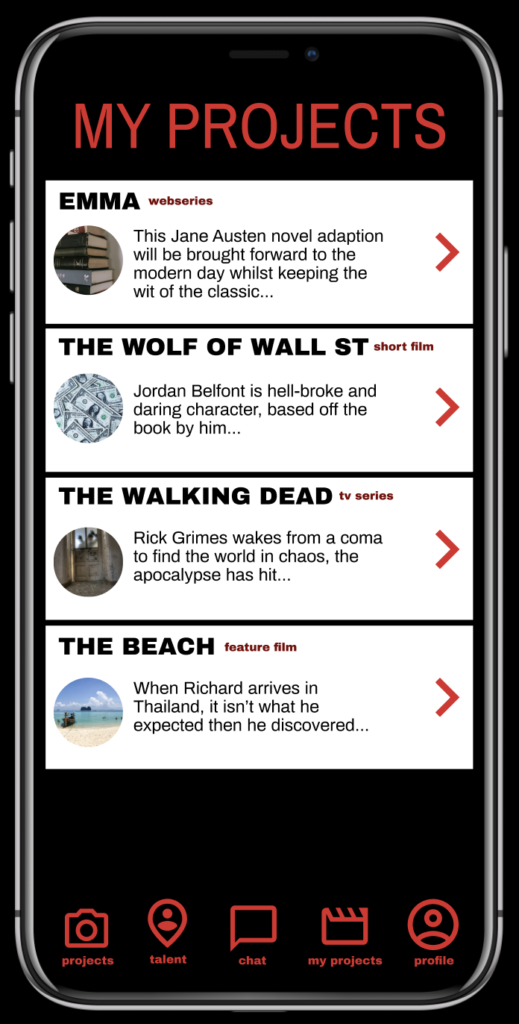
Also the ‘my projects’ page was added so users could keep track of their own projects and collaborations, along with an ‘applicants’ page where the user could accept or reject the applicant from the project.
From these wireframes, I did another usability test, and the results were much better. Users were using the app much easier and understood the app more.
From here I started designing my high fidelity clickable prototype on Figma.
Hi-fi Clickable Prototype
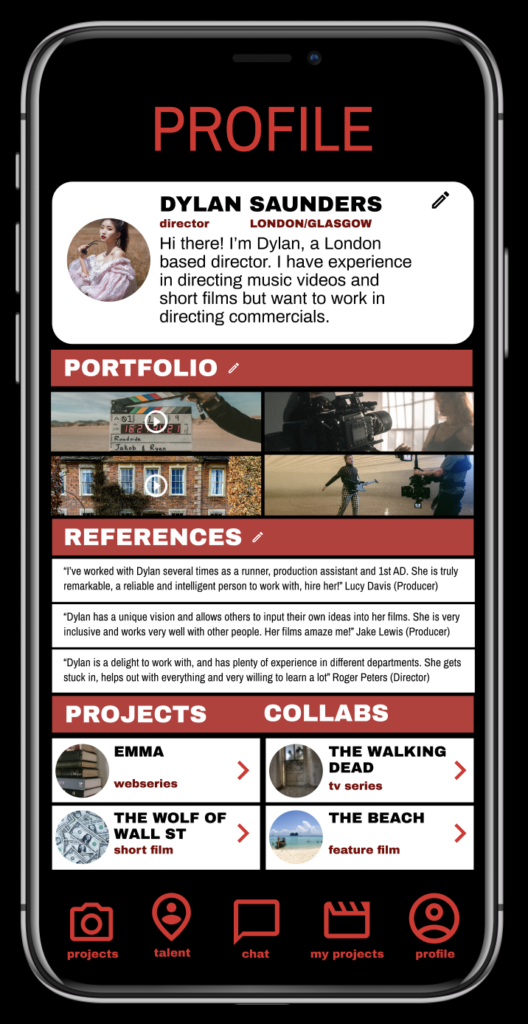
For my UI, I wanted the app to be clean and professional looking. So I used a black background with various shades of red, to keep it simple, and used the same font throughout. The design had many iterations, but the final look had a great consistent feel with a readable and clear layout and architecture.





Here are the parent pages of the app. Projects, Talent, Chat, My Projects and Profile. They can all be accessed by the navigation bar at the bottom of the interface.
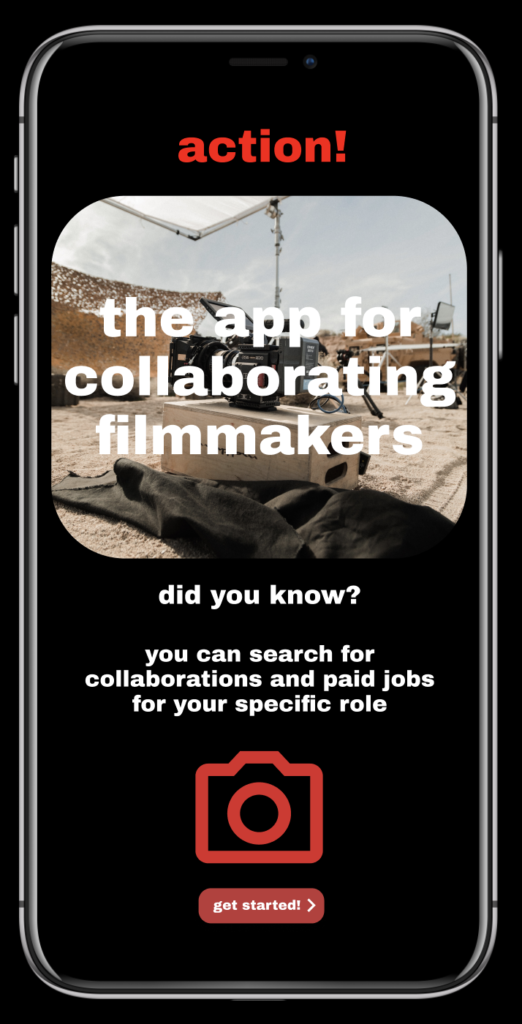
Onboarding pages
Once I had finalised my clickable prototype I tested with users, I gave them some tasks to complete and they were completed with ease. Although they found the app easy and useful, they only knew what the features of the app were though the tasks I set them- what about the users that will download the app and have no preconceptions of what the app is? So I wanted a way to quickly tell my users about the app, the purpose of it and all its features so users could get the best experience from it. So I started designing some onboarding pages, that were easy and quick to read and so users could get a real insight what the app was made for.



Prototype
Learning Outcomes
I’d learnt a lot from building my first app, ideation to clickable prototype
My main obstacle during the project was not being able to conduct user interviews or testing in person, but I was able to adapt to that by conducting my discovery user interviews over FaceTime and over the phone. And my user testing by wearing PPE/social distancing. And once I had the prototype online I could then test over the internet.
Another thing I learned was that, I may have rushed into the prototype stage, meaning there were ‘gaps’ when testing with the prototypes and how the app worked. Working out the information architecture and potential flows would have helped this.
A positive outcome was using the paper prototyping method. I was able to quickly get out my ideas for the app without wasting time on the UI/graphics elements, I was purely able to concentrate on what the user goals were and how they could achieve them. Testing with users was very simple and they could critique the app easily without feeling guilty about changing large elements of an app. It was also easier on my end as I could quickly change parts of the app to then test again with the user. And once everything was usable, I then designed a hi-fi clickable prototype.
Download document
For a more detailed look into the project, here is a link to the full document of the project.